1. Login ke blog, pilih Tata Letak, Edit Html, dan centang Expand Template Widget kemudian simpan code di bawah ini sebelum tag ]]></b:skin>.
.commenthidden {display:none}
.commentshown {display:inline}
2. Simpan Code di bawah sebelum code atau tag </head>
<script type="text/Javascript"> function togglecomments (postid) { var whichpost = document.getElementById(postid); if (whichpost.className=="commentshown") { whichpost.className="commenthidden"; } else { whichpost.className="commentshown"; } } </script>
3. Dan code di bawah merupakan kode yang akan kita simpan pada Sidebar, postingan atau di mana saja selama kode ini akan di gunakan.
<a aiotitle="click to expand" href="javascript:togglecomments('UniqueName')">Title
</a><br /> <div class="commenthidden" id="UniqueName">..isi..</div>
Penggunaan Dalam Postingan
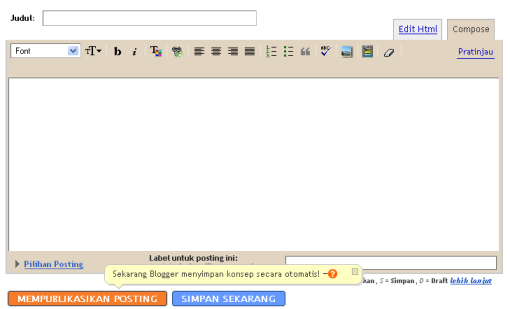
Untuk menggunakan cara ini ke dalam postingan. Pertama dalam Editor blog kita harus menulis dalam bentuk Html jadi tekan Edit html.

Kemudian contoh penulisan kodenya seperti ini.
<a aiotitle="click to expand" href="javascript:togglecomments('CONTOHPERTAMA')">
Postingan...+/-</a><br /> <div class="commenthidden" id="CONTOHPERTAMA">Untuk menggunakan kode ini ke dalam postingan. Pertama dalam Editor blog kita harus menulis dalam bentuk Html jadi tekan Edit html.</div>
Penggunaan Dalam Widget LinkList atau Blogroll
Untuk di gunakan ke dalam elemen widget LinkList atau blogroll. Pertama cari dulu kode html LinkList kita. Caranya dalam halaman TEMPLATE buka EDIT HTML kemudian tandai Expand Template Widget.

<b:widget id='LinkList1' locked='false' title='Photoshop' type='LinkList'> <b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content'>
<a aiotitle='click to expand' href='javascript:togglecomments("Basic")'>
Blogroll...(+/-)
</a><br/> <div class='commenthidden' id='Basic'>
<ul>
<b:loop values='data:links' var='link'>
<li><aexpr:href='data:link.target'><data:link.name/>
</a></li>
</b:loop>
</ul></div>
<b:include name='quickedit'/>
</div>
</b:includable> </b:widget>
Basic : merupakan uniqname
Blogroll...(+/-) : merupakan title atau semacam tombol
Sumber : teranung.blogspot




















0 komentar:
Posting Komentar
Jangan lupa komentarnya sobat