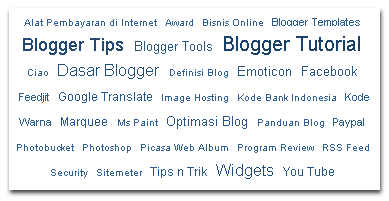
 Label cloud ini dikembangkan oleh phydeaux3. Sesuai dengan namanya, widget ini berhubungan dengan label sehingga bagi anda yang tidak memasang widget label pada blog anda. Cara ini tidak bisa digunakan.
Label cloud ini dikembangkan oleh phydeaux3. Sesuai dengan namanya, widget ini berhubungan dengan label sehingga bagi anda yang tidak memasang widget label pada blog anda. Cara ini tidak bisa digunakan.
Untuk label standar blogger, biasanya jumlah postingan yang termasuk dalam kategori tersebut akan tertera dalam bentuk angka yang terletak disampingnya. Tetapi beda dengan label cloud, yang menggambarkan jumlah postingan dalam bentuk ukuran font labelnya. Jadi semakin banyak postingan yang termasuk dalam kategori tersebut semakin besar pula ukuran fontnya. Sehingga terlihat lebih menarik dan tidak monoton. Selain itu, cara ini juga cocok untuk ukuran sidebar yang lebar karena susunannya mengurut ke samping.
Nah bagi anda yang ingin memasang label cloud ini, berikut adalah langkah-langkahnya:
1. Seperti biasa login ke Blogger. Pada menu Layout -> Edit HTML
2. Backup template anda
3. Beri tanda centang pada "Expand Widget Templates"
4. Letakkan kode dibawah ini diatas kode ]]></b:skin>
/* Label Cloud Styles
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important} <script type='text/javascript'>6. Lalu cari kode dibawah ini.
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20; /* Ukuran maksimal font label*/
var maxColor = [0,0,0]; /* Warna font besar */
var minFontSize = 10; /* Ukuran minimal font label */
var minColor = [179,179,179]; /* Warna font kecil */
var lcShowCount = false;
</script>
<b:widget id='Label1' locked='false' title='Labels' type='Label'>7. Ganti kode diatas dengan kode dibawah ini
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Label Cloud' type='Label'>8. Kalau sudah, klik Save Template. Selesai
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// Don't change anything past this point --------------
// Cloud function s() ripped from del.icio.us
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)
}
return v
}
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
var ta=cloudMin-1;
tz = labelCount.length - cloudMin;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
if(ts[t] < cloudMin){
continue;
}
for (var i=0;3 > i;i++) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs+'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t]+' Posts in '+t;
a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';
a.href = '/search/label/'+encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '('+ts[t]+') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Jika sobat ingin memodifikasi ukuran dan warna font labelnya. Silahkan arahkan perhatian anda pada kode seperti ini
<script type='text/javascript'>Ganti tulisan yang berwarna merah sesuai keinginan. Selamat mencoba..!
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20; /* Ukuran maksimal font label*/
var maxColor = [0,0,0]; /* Warna font besar */
var minFontSize = 10; /* Ukuran minimal font label */
var minColor = [179,179,179]; /* Warna font kecil */
var lcShowCount = false;
</script>




















0 komentar:
Posting Komentar
Jangan lupa komentarnya sobat