Dulu memasang Read More pada tempelate lama, sayangnya template klasik tidak lagi digunakan sekarang ini. Saat ini kita lebih senang menggunakan versi terkini
Versi ini lebih menarik dan kerana anda tidak lagi perlu membaca halaman secara keseluruhan. Ini juga digunakan untuk memudahkan pemahaman anda.
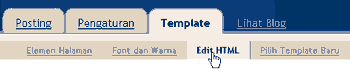
1. Dalam halaman TEMPLATE tekan tulisan Edit Html. Jangan lupa Tick Expand Widget Template.

Letakkan script di bawah ini sebelum </head>
<script type='text/javascript' src=
'http://marzukijalil.googlepages.com/hackosphere.js' />
2. Selanjutnya, cari kode biru ini <b:includable id='post' var='post'> dan tambah kod yang berwarna merah seperti yang ditunjukkan di bawah.
<b:includable id='post' var='post'>
<div class='post uncustomized-post-template' expr:id='"post-" + data:post.id'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"'>Read More...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"'>Summary only...</a></p>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
3. Terakhir sekali setelah kode yang berwarna merah di tambah, save templates. Setelah itu pegi ke tab Setting -> Formatting. Dan di bawah sekali letakkan kode di bawah ini:
Tulisan anda yang pertama disini
<span id="fullpost">
dan tulisan selanjutnya disini
</span>
Selain cara diatas ada lagi yang lebih baru dari O-Om, lihat disini.
Sumber : teranung.blogspot.com




















0 komentar:
Posting Komentar
Jangan lupa komentarnya sobat